**************************************************
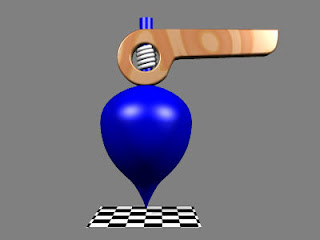
**************************************************ASI QUEDO MI IMAGEN YA MODELADA EN SWIF.T3D, LE HICE ALGUNOS CAMBIOS YA QUE EL MODELO ORIGINAL TENIA DETALLES QUE NO ME GUSTABAN PERO CREO QUE QUEDO MEJOR:

********************************************************************************** ESTA ES SU PROYECCIÓN PARALELA.

**********************************************************************************

**********************************************************************************

ESTA ES SU PROYECCIÓN ISOMÉTRICA.

**********************************************************************************
ESTA ES SU PROYECCIÓN DE PERSPECTIVA